swift WebView
WebViewでjsonを読み込み、値をWebViewに表示する
- 1 ファイル WebViewJsonController作成 (UIViewController継承)
- 2 ストーリーボード ViewControllerのアイデンティティアイコンを選択肢、classをWebViewJsonControllerに変更
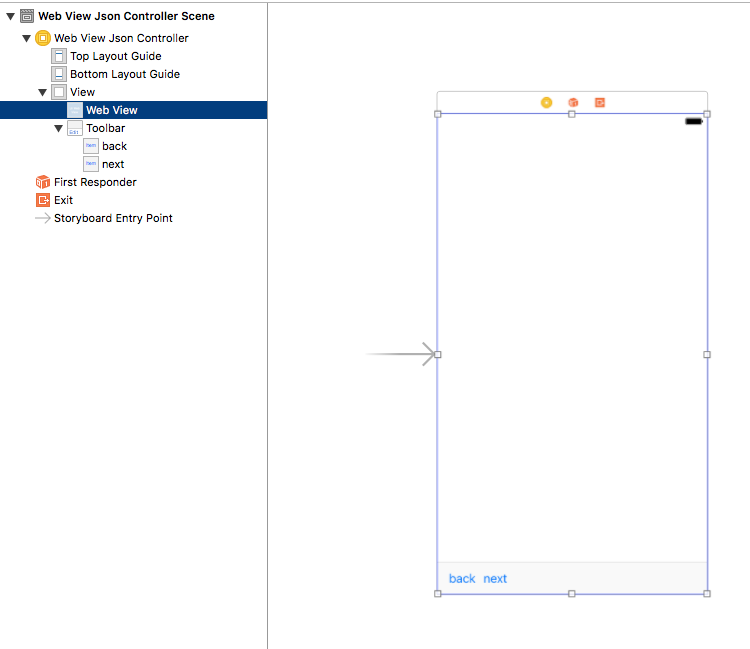
- 3 ストーリーボード WebViewをViewControllerに追加
- 4 ストーリーボード Toolbar追加 (アイテムでback, next)
- 5 ストーリーボード WebViewを選択肢し、右クリック押しっぱでコードにドラッグアンドドロップ outletでwebView
- 6 ストーリーボード backボタンをコードへ actionでbackButton
- 7 ストーリーボード nextボタンをコードへ actionでnextButton
これで見た目こんな感じになる。

- 8 コード 下記コードになるように編集
import UIKit import Foundation class WebViewJsonController: UIViewController, UIWebViewDelegate { @IBOutlet weak var webView: UIWebView! let initialUrl = URL(string: "https://www.google.co.jp")! override func viewDidLoad() { super.viewDidLoad() self.webView.delegate = self // web_test(initialUrl) json_test() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } @IBAction func backButton(_ sender: UIBarButtonItem) { webView.goBack() } @IBAction func nextButton(_ sender: UIBarButtonItem) { webView.goForward() } func web_test(_ url: URL) { let req = URLRequest(url: url) self.webView.loadRequest(req) } func json_test() { let url = URL(string: "http://ip.jsontest.com")! let task = URLSession.shared.dataTask(with: url) { (data, response, error) -> Void in if let error = error { print(error) return } do { let json = try JSONSerialization.jsonObject(with: data!, options: JSONSerialization.ReadingOptions.mutableContainers) as! NSDictionary if json.count > 0 { if let item = json["ip"] as? String { if let postWebView = self.webView { let html: String = "<h1>ip: \(item)</h1>" postWebView.loadHTMLString(html, baseURL: nil) } print(item) } } } catch { print("JSON シリアライズ失敗!") } } task.resume() } }
- 9 ATS(App Transport Security)を無効化
Info.plistを開くときに、「Open As → Souce Code」すると、XMLになるので、下記のコードを追加。
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
まず確認用でweb_test()のコメントを外し、json_test()をコメントにして、 クロームからjsontest.comにアクセス。 これでアクセスできれば、ATSの無効化に成功。

その後、web_test()をコメントにし、json_test()のコメントを外して、 自分のipアドレスが表示されれば成功。