unity Anima2D test

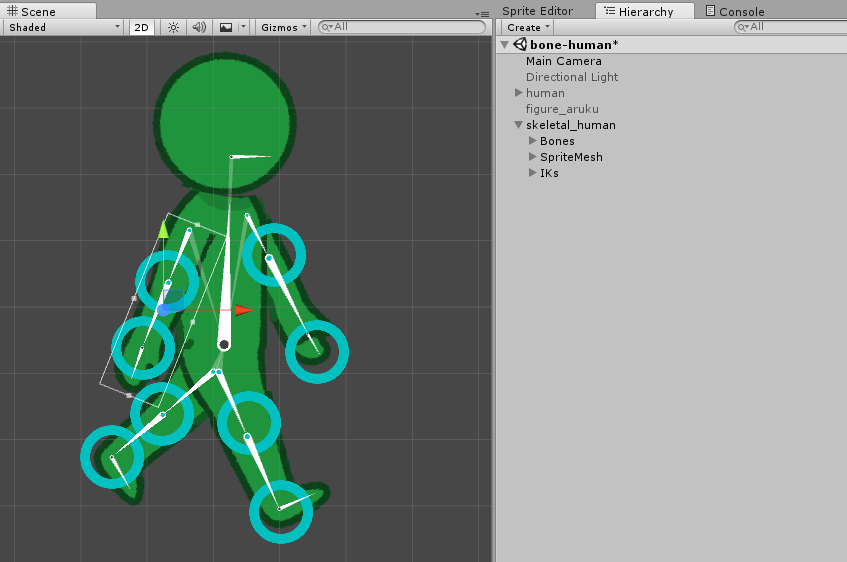
階層
- skeletal_human
- Bones
- SpriteMesh
- IKs
skeltal_human
root要素
animator,PoseManagerなど全体制御のスクリプトを保持
Bones
骨
(白い部分)
SpriteMesh
画像素材
ポリゴンと重み付け
骨との連動
(緑の部分)
IKs
Inverse Kinematics
ターゲットの骨が回転した時、親の骨も動くようになる。
(青丸の部分)
作り方
画像を探す 棒人間
各パーツに分解する

Unityで読み込んでSprite Mode -> Multipleに変更し、Applyして、SpriteEditorを開いて、さっき分けた部分を適当に矩形に分割していく。

Projectタブでさっきの画像を右クリックし、Create > Anima2D > SpriteMesh
で、出てきたパーツをSceneタブに追加していき、棒人間を組み立てる。(元が白色なので骨の色とカブり、見づらいので適当な色に変えておく)
レイヤーはInspector > Sprite Mesh Instance > Order in Layerで変えれた。
その後、骨を付けていく。
各画像(SpriteMesh)のInspector > Sprite Mesh Instance > Bonesの部分に骨を追加していく。
Unity > Window > Anima2D > SpriteMesh Editorを開く。

SpriteMesh EditorでBindを押して骨を関連付ける。
あとは適当にSliceでテッセレーションとかいじってポリゴン増やしたり、Weight toolでauto,Smoothを適当に重み付け。
これを各パーツで行い、腕、足にIKを追加したら完成。

※ 骨の部分とかSpriteMesh EditorとかIKとかの部分をだいぶハショっているので、詳しくはAnima2DのUserGuide.pdfを読んでください。

動かすと身体が切れるので、各パーツの付け根部分を衣服とかで隠せば自然な感じになると思われる。
